출처: http://csharpdotnetfreak.blogspot.com/2011/12/detailsview-edititemtemplate-dropdown.html
핵심은 control 을 찾아서 데이터를 입력하는 것이다.
아무튼 대단한듯..ㅡㅡ;;;
소스는 아래와 같다.
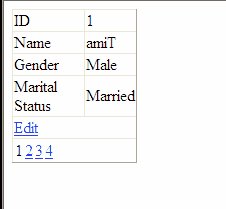
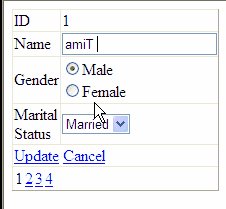
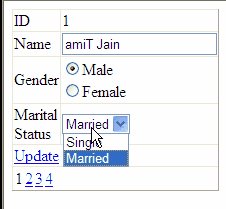
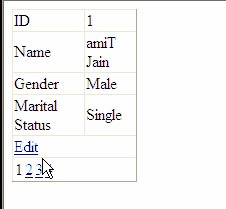
DropDownList And RadioButtonList In EditItemTemplate Of DetailsView to Edit
and Update In Asp.Net.
For this i have used SqlDataSource To fetch records from database and populate and update detailsview.
We need to write code in DataBound And ItemUpdating Events of Detailsview to get the selected value in dropdownlist from database when edit or update button is pressed.
HTML SOURCE OF ASPX PAGE
Now to pouplate value from database in selected index of dropdown and then set the new selected value in sqldatasource parameter write below mentioned code in DataBound and ItemUpdating Event of DetailsView respectively.
protected void DetailsView2_DataBound(object sender, EventArgs e)
{
if (((DetailsView)sender).CurrentMode == DetailsViewMode.Edit)
{
DataRowView row = (DataRowView)((DetailsView)sender).DataItem;
RadioButtonList rblGender = (RadioButtonList)((DetailsView)sender).FindControl("rbGender");
DropDownList ddlStatus = (DropDownList)((DetailsView)sender).FindControl("ddlStatus");
rblGender.SelectedValue = row[2].ToString();
ddlStatus.SelectedValue = row[3].ToString();
}
}
protected void DetailsView2_ItemUpdating(object sender, DetailsViewUpdateEventArgs e)
{
RadioButtonList rblGender = (RadioButtonList)((DetailsView)sender).FindControl("rbGender");
DropDownList ddlStatus = (DropDownList)((DetailsView)sender).FindControl("ddlStatus");
SqlDataSource2.UpdateParameters["Sex"].DefaultValue = rblGender.SelectedValue;
SqlDataSource2.UpdateParameters["Stauts"].DefaultValue = ddlStatus.SelectedValue;
}