2013. 5. 29. 07:03
출처: http://csharpdotnetfreak.blogspot.com/2011/12/detailsview-edititemtemplate-dropdown.html
핵심은 control 을 찾아서 데이터를 입력하는 것이다.
아무튼 대단한듯..ㅡㅡ;;;
소스는 아래와 같다.
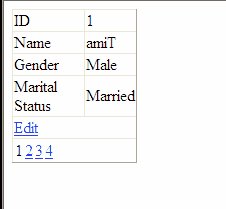
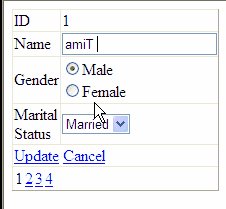
DropDownList And RadioButtonList In EditItemTemplate Of DetailsView to Edit
and Update In Asp.Net.
For this i have used SqlDataSource To fetch records from database and populate and update detailsview.
We need to write code in DataBound And ItemUpdating Events of Detailsview to get the selected value in dropdownlist from database when edit or update button is pressed.
HTML SOURCE OF ASPX PAGE
<asp:DetailsView ID="DetailsView2"
runat="server"
AllowPaging="True"
DataKeyNames="ID"
AutoGenerateRows="False"
DataSourceID="SqlDataSource2" Height="50px"
Width="125px"
onDataBound="DetailsView2_DataBound"
onItemUpdating="DetailsView2_ItemUpdating">
<Fields>
<asp:TemplateField HeaderText="ID">
<ItemTemplate>
<asp:Label ID="lblID" runat="server" Text='<%#Eval("ID")
%>'>
</asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField DataField="Name"
HeaderText="Name" SortExpression="Name"
/>
<asp:TemplateField HeaderText="Gender">
<ItemTemplate>
<asp:Label ID="lblGender" runat="server" Text='<%#Eval("Sex")
%>'>
</asp:Label>
</ItemTemplate>
<EditItemTemplate>
<asp:RadioButtonList ID="rbGender" runat="server">
<asp:ListItem>Male</asp:ListItem>
<asp:ListItem>Female</asp:ListItem>
</asp:RadioButtonList>
</EditItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Status">
<ItemTemplate>
<asp:Label ID="lblStatus" runat="server" Text='<%#Eval("Status")
%>'>
</asp:Label>
</ItemTemplate>
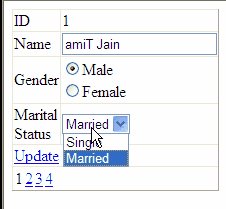
<EditItemTemplate>
<asp:DropDownList ID="ddlStatus" runat="server">
<asp:ListItem>Single</asp:ListItem>
<asp:ListItem>Married</asp:ListItem>
</asp:DropDownList>
</EditItemTemplate>
</asp:TemplateField>
<asp:CommandField ShowEditButton="True"
/>
</Fields>
</asp:DetailsView>
</div>
<asp:SqlDataSource ID="SqlDataSource2"
runat="server"
ConnectionString="<%$
ConnectionStrings:ConnectionString %>"
SelectCommand="SELECT [ID],
[Name], [Sex], [Status] FROM [Details]"
UpdateCommand="UPDATE
Details SET Name = @Name, Sex = @Sex,
MaritalStatus =
@Stauts WHERE (ID = @ID)">
<UpdateParameters>
<asp:Parameter Name="Name" />
<asp:Parameter Name="Sex" />
<asp:Parameter Name="Stauts" />
<asp:Parameter Name="ID" />
</UpdateParameters>
</asp:SqlDataSource>
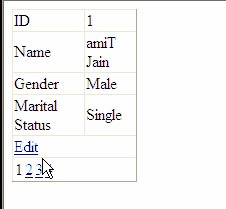
Now to pouplate value from database in selected index of dropdown and then set the new selected value in sqldatasource parameter write below mentioned code in DataBound and ItemUpdating Event of DetailsView respectively.
C# CODE
protected void DetailsView2_DataBound(object sender, EventArgs e)
{
if (((DetailsView)sender).CurrentMode == DetailsViewMode.Edit)
{
DataRowView row = (DataRowView)((DetailsView)sender).DataItem;
RadioButtonList rblGender = (RadioButtonList)((DetailsView)sender).FindControl("rbGender");
DropDownList ddlStatus = (DropDownList)((DetailsView)sender).FindControl("ddlStatus");
rblGender.SelectedValue = row[2].ToString();
ddlStatus.SelectedValue = row[3].ToString();
}
}
protected void DetailsView2_ItemUpdating(object sender, DetailsViewUpdateEventArgs e)
{
RadioButtonList rblGender = (RadioButtonList)((DetailsView)sender).FindControl("rbGender");
DropDownList ddlStatus = (DropDownList)((DetailsView)sender).FindControl("ddlStatus");
SqlDataSource2.UpdateParameters["Sex"].DefaultValue = rblGender.SelectedValue;
SqlDataSource2.UpdateParameters["Stauts"].DefaultValue = ddlStatus.SelectedValue;
}